Визуальный (WYSIWYG) HTML редактор KompoZer:
Создание и подключение внешней таблицы CSS.
Создание и подключение внешней таблицы CSS |
1. Создание и подключение внешней таблицы CSS.
 Работа с каскадными таблицами стилей осуществляется в окне CSS Stylesheets, открыть его можно нажав на композиционной панели инструментов кнопку CaScades:
Работа с каскадными таблицами стилей осуществляется в окне CSS Stylesheets, открыть его можно нажав на композиционной панели инструментов кнопку CaScades: ![]() .
.
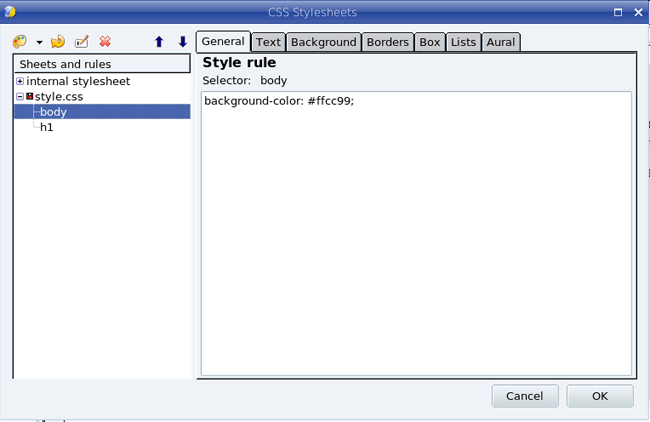
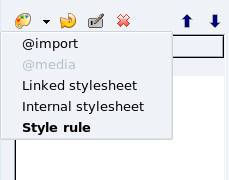
Откроется окно CSS Stylesheets. Для создание внешней таблицы стилей необходимо нажав на аналогичную кнопку CaScades в раскрывающемся списке выбрать Linked Stylesheet.
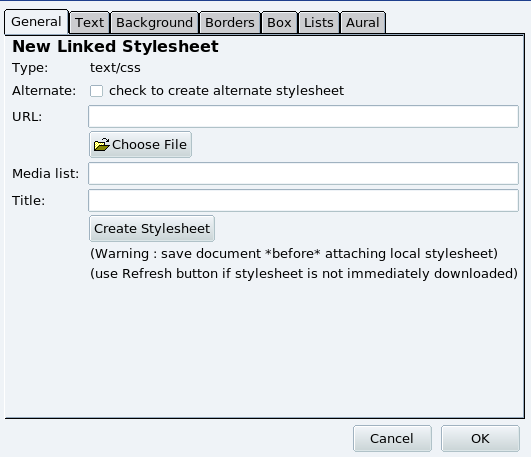
Затем в закладке General (Общие) в поле URL необходимо указать имя файла - внешней таблицы стилей (например styles.css). Если такой файл уже создан, то с помощью браузера (Choose File) его можно выбрать, если файл еще не создан, то после нажатия кнопки Create Stylesheet он будет создан и размещен в той же папке где и html-документ.

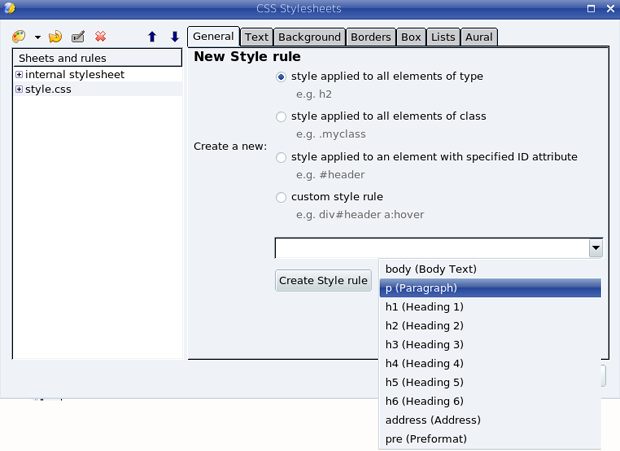
После этого в окне Sheets and Rules (таблицы и правила) появляется имя файла созданной внешней таблицы (style.css), теперь можно добавлять в эту таблицу правила. В закладке General в раскрывающемся списке выбирается тег свойства которого необходимо определить и нажать кнопку Create Style Rule (определить стиль).

Теперь с соответствующих закладках можно определить свойства текста (Text), фона (Background), границ (Borders) и т.д. (ниже синим выделены обозначения свойств в таблице стилей)
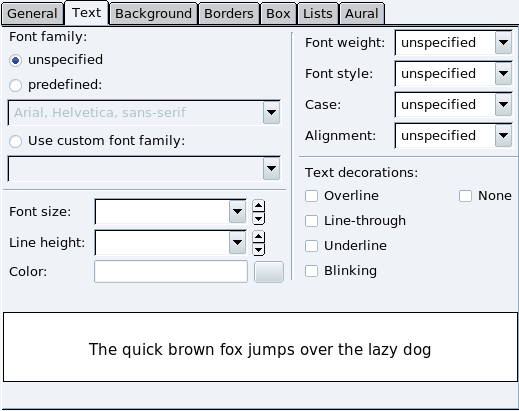
A. Свойства форматирования шрифтов: - закладка Text

Гарнитура шрифта (font-family)
Гарнитуру шрифта можно точно не устанавливать и выбор шрифта останется на умотрение браузера (unspecified); можно выбрать из предложенного списка (predefined) или использовать пользовательскую (use custom font family). Последний вариант можно использовать только при крайней необходимости, так шрифт выбирается из установленных на пользовательском компьютере, и данный шрифт может отсутствовать на других компьютерах.
Размер шрифта (font-size)
Расстояние между строками (line-height)
Начертание шрифта (font-style) - допустимые значения "normal" - обычный; "italic" - курсивный; "oblique" - наклонный.
Толщина шрифта (font-weight) - возможны 9 значений расположенные по возрастанию жирности 100, 200, ... , 900.
Выравнивание текста относительно элемента, в котором он находится (text-align) задается в раскрывающемся списке Alignment, возможные значения: left - по левому краю; right - по правому краю; center - по центру; justify - по ширине.
Цвет текста (color) - в поле Color устанавливается цвет текста либо указанием его названия:
| Black | Gray | Maroon | Red | Orange | Yellow | Lime | Green | Teal | Olive |
| Aqua | Blue | Navy | Fuchsia | Purple | Silver | White |
либо с использование модель RGB (#0000FF или rgb(0,0,255))
Таблица цветов и их шестнадцатеричный код
Цвета, поддерживаемые основными браузерами
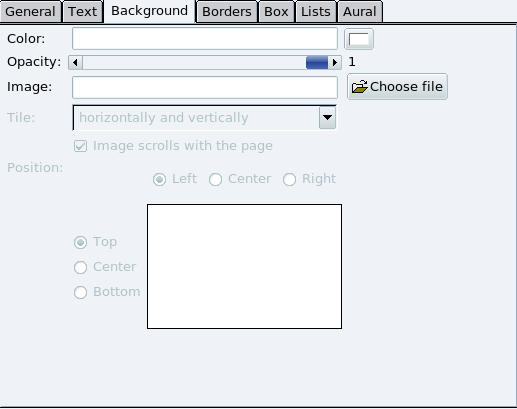
B. Свойства фона: закладка Background

Цвет фона (background-color) - в поле Color устанавливается цвет фона аналогично цвету текста, т.е. либо указанием его названия либо согласно модели RGB.
Фоновый рисунок (background-image) - в поле Image указывается рисунок, который будет использоваться в качестве фонового для объекта (Choose file - выбрать файл с рисунком).
Повторяемость фонового рисунка (background-repeat) - в раскрывающемся списке Title можно выбрать
- "Don't title" (background-repeat: no-repeat) - изображение не повторяется;
- "Horizontally and vertically" - по умолчанию выставляется повторяемость и по горизонтали и по вертикали;
- "Horizontally" (background-repeat: repeat-x) - повторяется только по горизонтали;
- "Vertically" (background-repeat: repeat-y) - повторяется только по вертикали;
Неподвижность фона (background-attachment) - снятие галочки в поле "Image scrolls with the page" фиксирует фон при прокрутке содержимого окна браузера. (устанавливает значение background-attachment : fixed)
Положение рисунка (background-position) - положение фонового изображения относительно левого верхнего угла элемента, в котором оно находится.
Е. Завершение редактирования таблицы CSS.
После установки всех требуемых свойств объекта в закладке General можно просмотреть все выставленные свойства тега. В разделе Sheets and Rules выбирается тег свойства которого требуется просмотреть и в закладке General отображаются все свойства которые были определены. Если работа с таблицей стилей закончена, то необходимо нажать OK.
Задание №1: Создайте внешнюю таблицу стилей. Установите свойства тега <body> - задайте рисунок повторяющийся по вертикали, цвет фона подходящий к фоновому рисунку. Задайте свойства тега заголовка <h1> - цвет и выравнивание по середине. Задайте свойства тега абзац <p> - выравнивание текста по середине.